今回、私が開発・運用しているHiramekiというサービスのパフォーマンスをLightHouseというツールを使って改善した話をしたいと思います。
今は小さなサービスですが弊社では新規事業開発に特化したサービス構想を考えています。
この小さなサービスを起点に今は空いている時間を見つけて施策を考えてアプローチを行い自社のナレッジを貯めていってます。
経緯
なぜLightHouseを使ってパフォーマンス改善を行おうとしたのか?
私が携わっている業務でLightHouseとCIを組み合わせて定期的にパフォーマンス計測を行う施策に取り組んでおり、私自身は直接関わっていないのですが興味があって自分でもLightHouseを触ってみようと思いました。
しかし触るにしてもサンプル作りながらというのはすこし手間なので、ちょうどHiramekiを運用していることもあり、こちらを使って施策実施前のデータと実施後のデータを計測してどこまで改善できるかを試してみようと思います。
LightHouseとは?
LightHouseはWebアプリのパフォーマンス、アクセシビリティ、SEOの品質を評価するためのオープンソースのツールです。
LightHouseはGoogleChromeの拡張機能にもあるので手軽に試すことができます。
品質を計測してみる
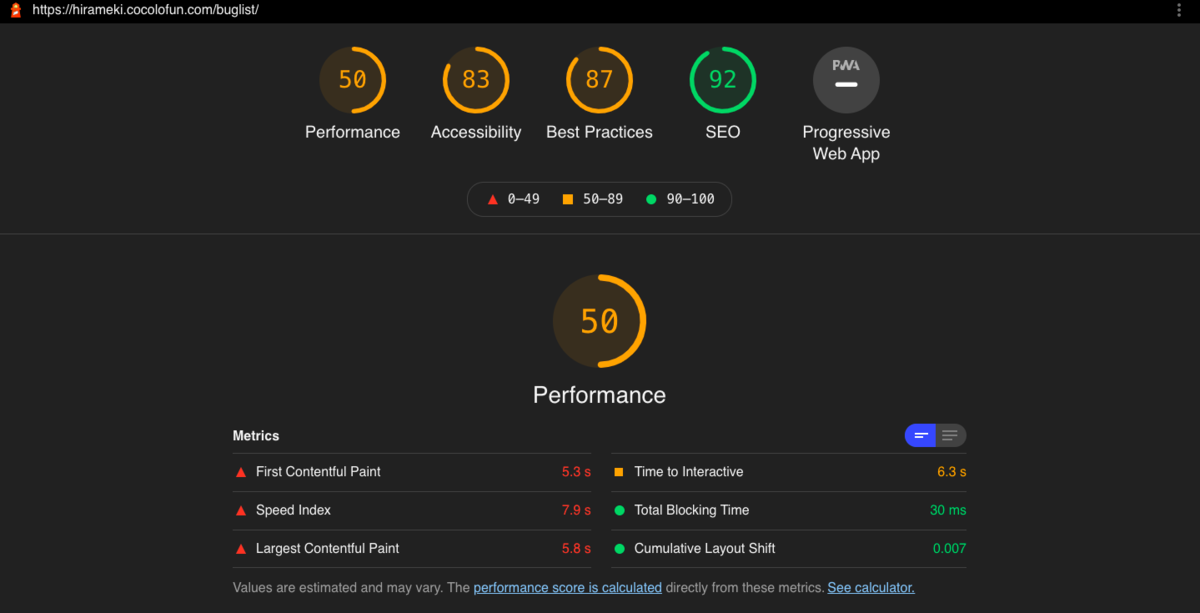
まずは試作実施前のサイトのパフォーマンスを計測してみます。
こんな感じになりました。

個人的にはパフォーマンスは想定内でしたが、意外にもアクセシビリティやSEOの計測値は想定外で驚きましたがそれほど酷くはないみたいです(笑
そしてこの画像には載っておりませんが、実際の計測結果ページの下へスクロールするとLightHouseが色々問題となっている箇所を指摘してくれます。
その指摘に対してご自身のサービスに適したアプローチで対応していくことで品質を改善することができるのです。
LightHouseの品質項目は5つあります。
「Performance」「Accesibillity」「Best Practices」「SEO」「PWA」です。
※HiramekiはPWAではないので今回はPWAについては対象外とします。
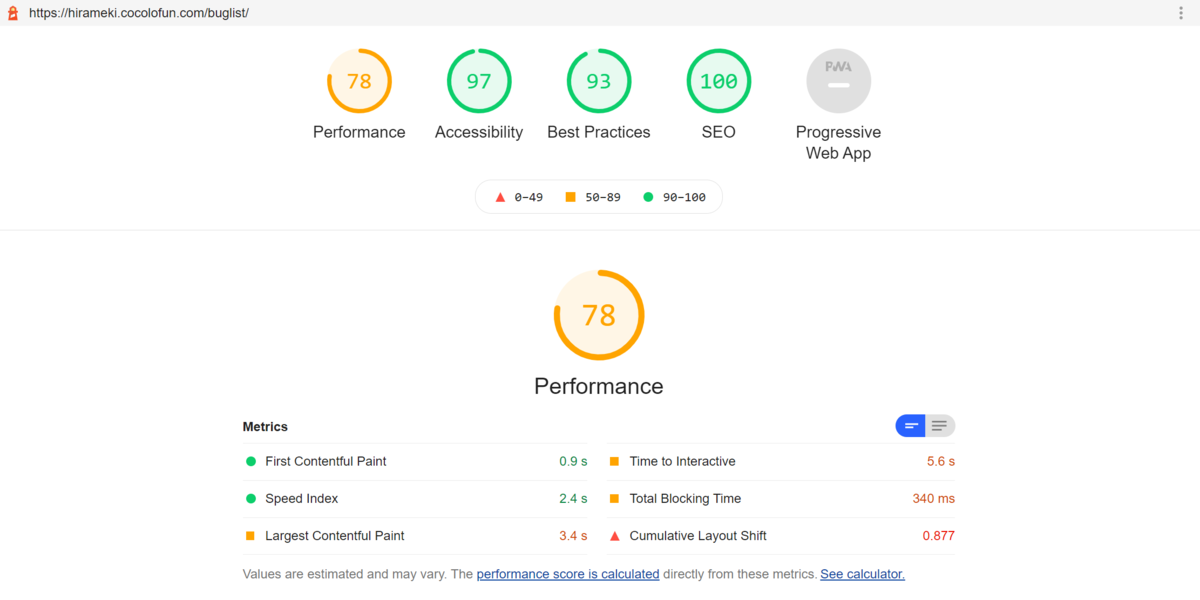
実際の改善後の結果はこうなりました。

かなり変わりました!
PerformanceはJavaScriptファイルの読み込みタイミングの変更やCSSの非同期ロードで25%近く変わりました。
SEOは100%です。。すごい。。
どのように対応したのか
それではどのように対応したかを以下で簡単に解説していこうと思います。
「Performance」項目から見てみましょう。
Performance
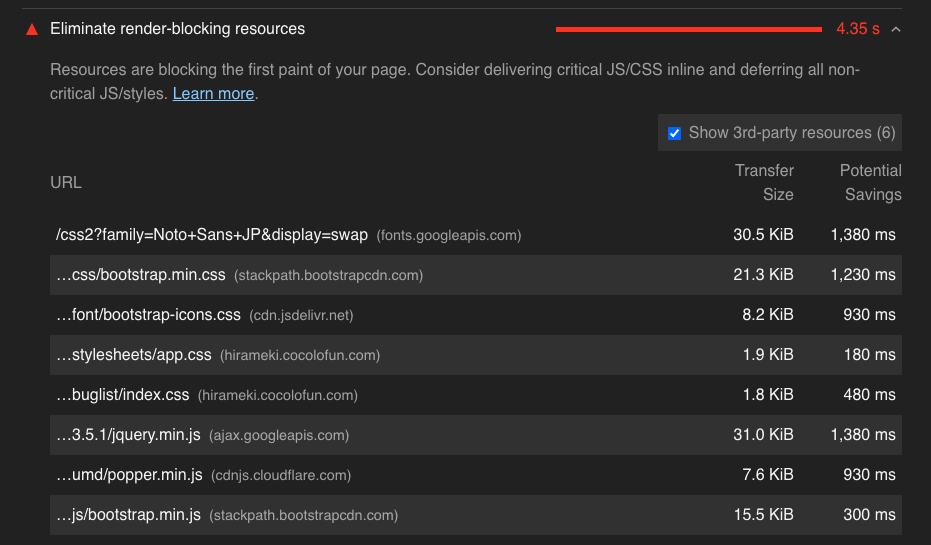
レンダリングをブロックするJSやCSSのファイルを排除してくださいと指摘がありました。
ここに表示されるリソースはHTMLをパースしている最中にロードされているリソースを一覧で表示されています。 ため完了するまでHTMLのパースをブロックしてしまうので
Eliminate render-blocking resources Resources are blocking the first paint of your page. Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles. Learn more.
【翻訳】
レンダリングをブロックするリソースを排除する リソースがページの最初のペイントをブロックしています。 重要なJS / CSSをインラインで配信し、重要でないすべてのJS /スタイルを延期することを検討してください。

jsリソースの場外 WordPressのレンダリングを妨げるリソースを除外する方法(CSSとJavaScript) - Kinsta
対象のCSSリソースを非同期で読み込む
The Simplest Way to Load CSS Asynchronously | Filament Group, Inc.
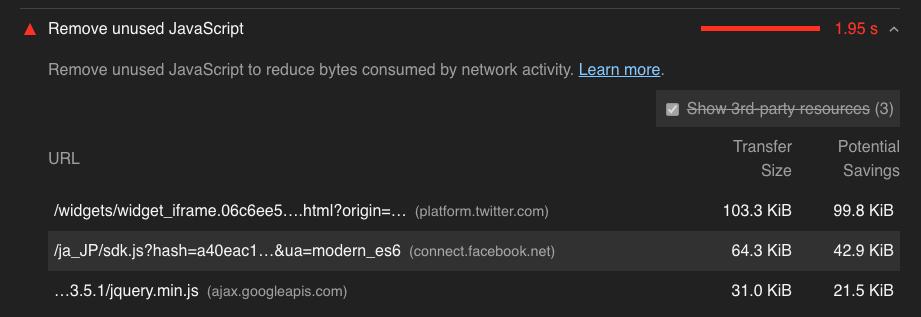
Remove unused JavaScript Remove unused JavaScript to reduce bytes consumed by network activity. Learn more.
【翻訳】
未使用のJavaScriptを削除する 未使用のJavaScriptを削除して、ネットワークアクティビティによって消費されるバイトを減らします。 もっと詳しく知る。

ここに記載されているChrome Developer Toolのカバレッジ測定機能を使ってファイルで使用されていないコードを調査して削除しました。 jsに関しては実行時に通るコードに関しては赤いラインが引かれているので調査する際には注意が必要です。
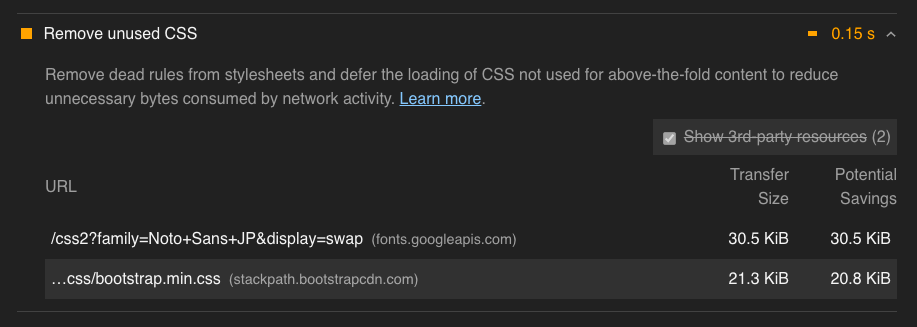
Remove unused CSS Remove dead rules from stylesheets and defer the loading of CSS not used for above-the-fold content to reduce unnecessary bytes consumed by network activity. Learn more.
【翻訳】
未使用のCSSを削除する スタイルシートからデッドルールを削除し、フォールド上のコンテンツに使用されていないCSSの読み込みを延期して、ネットワークアクティビティによって消費される不要なバイトを減らします。 もっと詳しく知る。

CSSもJSと同様にChrome Developer Toolのカバレッジ測定機能を使って簡単に調査できるので確認して削除を行いました。
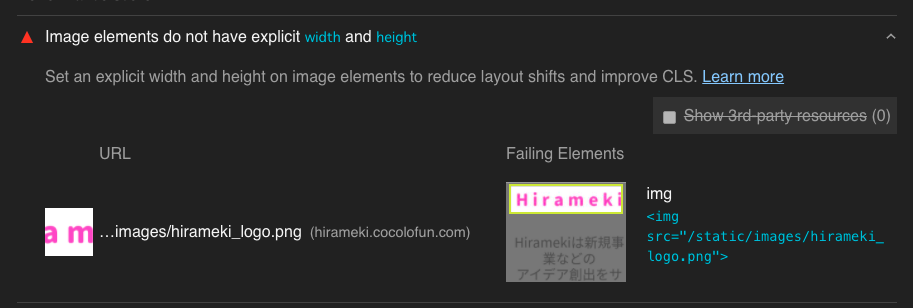
Image elements do not have explicit width and height
【翻訳】
画像要素には明示的な幅と高さがありません

画像に高さと幅を明示的に与えるように修正して対応 画像はCanvaで暫定で作成したものなので今後しっかり作成していきたい。
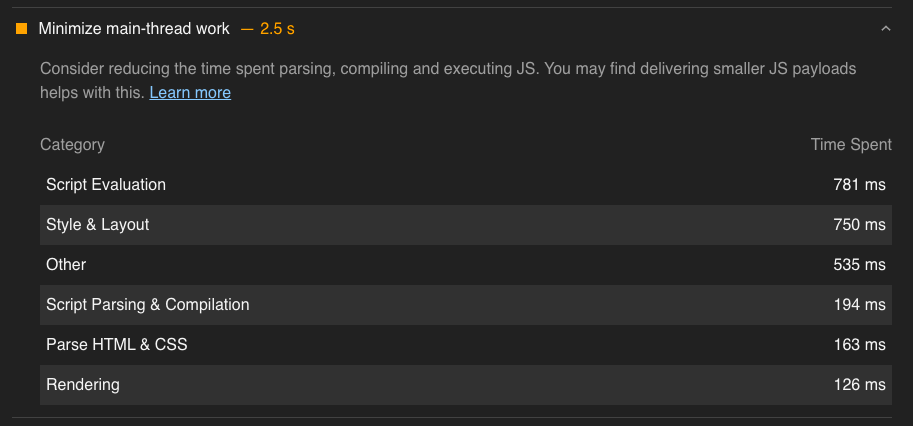
Minimize main-thread work Consider reducing the time spent parsing, compiling and executing JS. You may find delivering smaller JS payloads helps with this. Learn more
【翻訳】
メインスレッドの作業を最小化する JSの解析、コンパイル、実行にかかる時間を短縮することを検討してください。 より小さなJSペイロードを配信することがこれに役立つ場合があります。 もっと詳しく知る

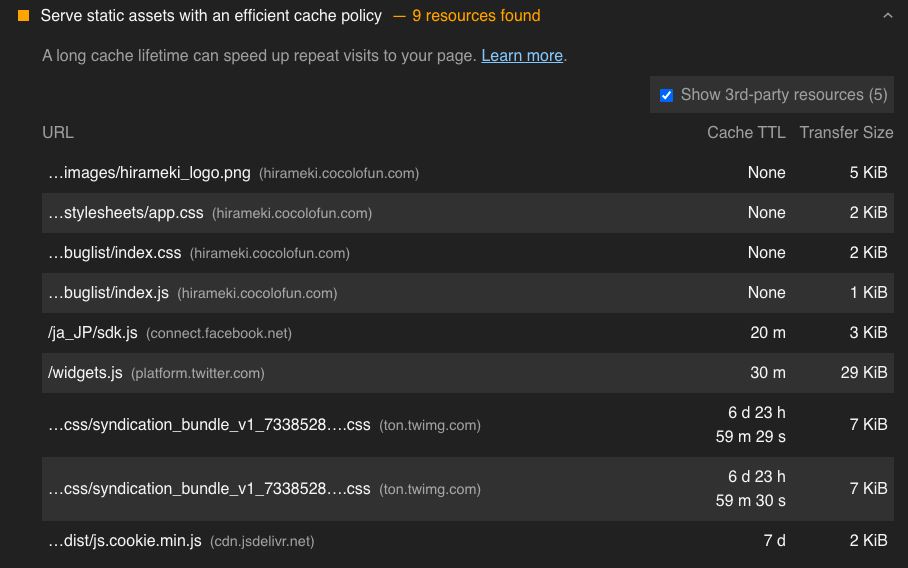
Serve static assets with an efficient cache policy 9 resources found A long cache lifetime can speed up repeat visits to your page. Learn more.
【翻訳】
効率的なキャッシュポリシーで静的アセットを提供する9つのリソースが見つかりました キャッシュの有効期間が長いと、ページへの繰り返しアクセスが高速化されます。 もっと詳しく知る。

対策を読んでみるとサーバー側に手を入れる必要がありそうなので一旦パスします。
Properly size images Serve images that are appropriately-sized to save cellular data and improve load time.
トップ画面に使用していた使い方のgif動画のサイズが1.67MBあったので、以下のサイトで圧縮しました。
807.8 KiBまで落とせたので再度計測してみると、画像の読み込み速度が1.11s→0.29sになりました。
Accesibillity
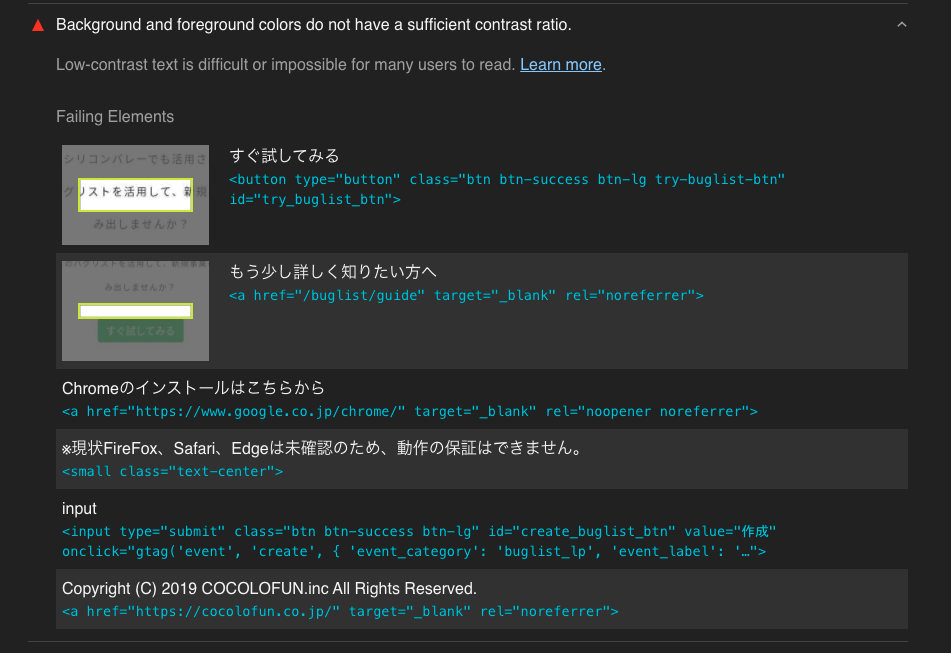
Background and foreground colors do not have a sufficient contrast ratio. Low-contrast text is difficult or impossible for many users to read. Learn more.
【翻訳】
背景色と前景色には十分なコントラスト比がありません。 低コントラストのテキストは、多くのユーザーが読むのが難しいか不可能です。 もっと詳しく知る。

デザインはまだ定まっていないので、一旦はBootstrapのボタン色から十分なコンストラスト比になる色を選択しました。
リンクの色部分の指摘が残っていますが、そこは一旦パスします。
今後の改修によりデザインは変更していく予定です。
NavigationThese are opportunities to improve keyboard navigation in your application.
【翻訳】
ナビゲーションこれらは、アプリケーションのキーボードナビゲーションを改善する機会です。
--
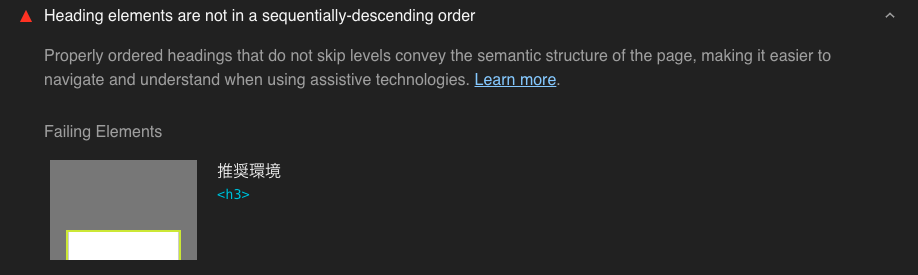
Heading elements are not in a sequentially-descending order Properly ordered headings that do not skip levels convey the semantic structure of the page, making it easier to navigate and understand when using assistive technologies. Learn more.
【翻訳】
見出し要素は順番に降順ではありません レベルをスキップしない適切に順序付けられた見出しは、ページのセマンティック構造を伝え、支援技術を使用するときにナビゲートして理解しやすくします。 もっと詳しく知る。

推奨環境の文字の大きさのサイズを変更するのに、当初急いでh3を使用してしまっておりこのやり方はアンチパターンであると以下のページでも述べられております。
Heading elements are not in a sequentially-descending order
なので特に見出しでもないのでspanタグに切り替えfont-sizeとfont-weightで文字サイズを調整しました。
Names and labelsThese are opportunities to improve the semantics of the controls in your application. This may enhance the experience for users of assistive technology, like a screen reader.
【翻訳】
名前とラベルこれらは、アプリケーションのコントロールのセマンティクスを改善する機会です。 これにより、スクリーンリーダーなどの支援技術のユーザーのエクスペリエンスが向上する可能性があります。
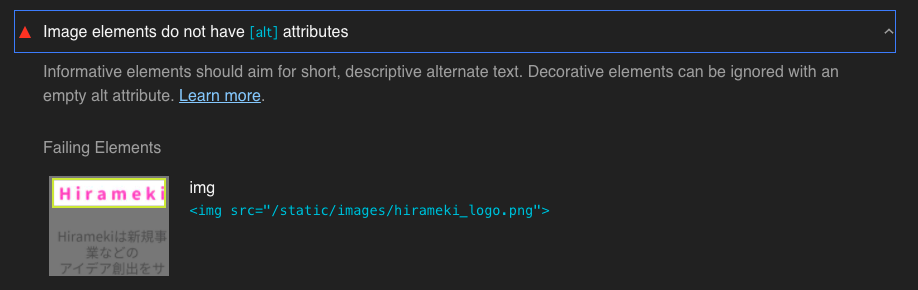
Image elements do not have [alt] attributes Informative elements should aim for short, descriptive alternate text. Decorative elements can be ignored with an empty alt attribute. Learn more.
【翻訳】
画像要素には[alt]属性がありません 有益な要素は、短くて説明的な代替テキストを目指す必要があります。 空のalt属性を使用すると、装飾要素を無視できます。 もっと詳しく知る。

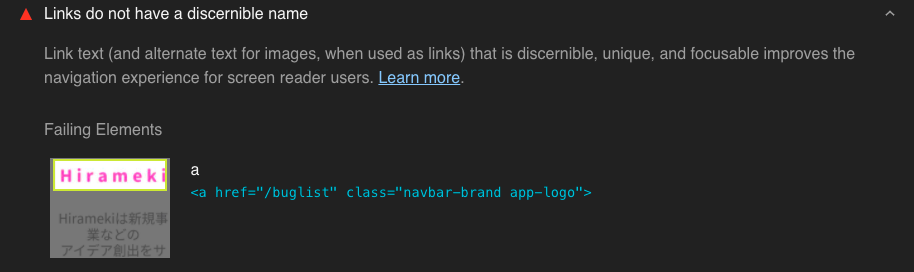
Links do not have a discernible name Link text (and alternate text for images, when used as links) that is discernible, unique, and focusable improves the navigation experience for screen reader users. Learn more.
【翻訳】
リンクには識別可能な名前がありません 識別可能で、一意で、フォーカス可能なリンクテキスト(およびリンクとして使用される場合は画像の代替テキスト)により、スクリーンリーダーユーザーのナビゲーションエクスペリエンスが向上します。 もっと詳しく知る。

Best Practices
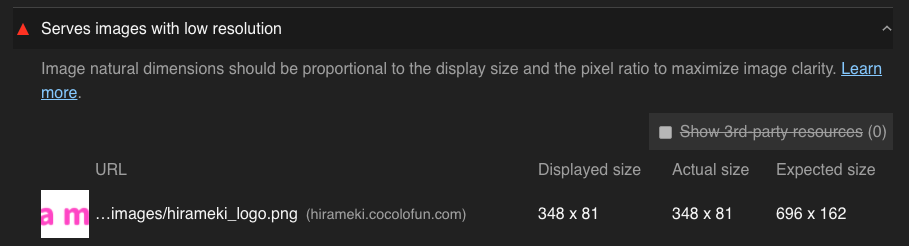
Serves images with low resolution Image natural dimensions should be proportional to the display size and the pixel ratio to maximize image clarity. Learn more.
【翻訳】
低解像度の画像を提供します 画像の自然な寸法は、画像の鮮明さを最大化するために、ディスプレイサイズとピクセル比に比例する必要があります。 もっと詳しく知る。

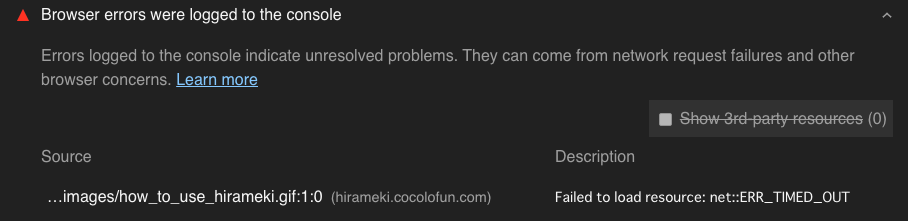
Browser errors were logged to the console Errors logged to the console indicate unresolved problems. They can come from network request failures and other browser concerns. Learn more
【翻訳】
ブラウザエラーがコンソールに記録されました コンソールに記録されたエラーは、未解決の問題を示しています。 これらは、ネットワーク要求の失敗やその他のブラウザの問題から発生する可能性があります。 もっと詳しく知る

SEO
Image elements do not have [alt] attributes Informative elements should aim for short, descriptive alternate text. Decorative elements can be ignored with an empty alt attribute. Learn more.
【翻訳】
画像要素には[alt]属性がありません 有益な要素は、短くて説明的な代替テキストを目指す必要があります。 空のalt属性を使用すると、装飾要素を無視できます。 もっと詳しく知る。
最後に
今回実施したのはトップページのみだったのですが、だいぶ改善できました!
LightHouseの計測結果を見て指摘に対応していくだけでここまで改善できるのは驚きです!
ただし、今回はローカル上ですのでこの指標が本番環境でも同等かというと結果は異なります。
また今回は少々強引に修正したところもあり、実際に表示を見ると確かに速くなりましたがスタイルより文字が先にでて、そのあとにスタイルが当たるというショボい表示のされ方になっていました。
昨今の検索エンジンではアクセシビリティやパフォーマンスも影響しており、ユーザーにとって見やすいサイトであることが検索上位に表示される条件としてあり、このようなツールを活用してぜひサービスの品質を向上してみてください。
今後空き時間を見つけて他のページもやっていくつもりです。
以上