始めに
今回は jampack というツールがあることを知り、興味があったので早速私の個人サイトに適用して実際に使ってみたので所感を記事にしたいと思います!
jampackのリポジトリとドキュメントは以下になります。
【リポジトリ】
【ドキュメント】
jampackとは?
jampackは静的サイトジェネレータ等で生成したHTML、CSS、JavaScript、画像などのファイルを最適化してくれるCLIツールです。
ビルド後に出力された静的なファイルを元に最適化を行ってくれます。
特徴
jampackの特徴としては、Core Web Vitalsを意識した最適化と配信におけるロード時間を短縮させるための圧縮です。
最適化においては imgタグ や iframeタグ 遅延ロードや画像のレスポンシブイメージの生成。
あとは生成前後のファイルを比較してみましたが linkタグ や scriptタグ のロードの仕方も最適化されていました。
使い方
簡単に導入できますので、一旦流れを書いておきます。
まずはツールをインストールします。
npm install -D @divriots/jampack
私はNextJSでプロジェクトを作成したので、package.jsonに定義されているscriptプロパティの中にあるbuildプロパティにjampack ./outを追加しました。
"build": "next build && next export && jampack ./out",
./outはbuild後に出力されるディレクトリなので適宜名前を変更してください。
これで準備完了です!簡単でした!
ではビルドを走らせると…



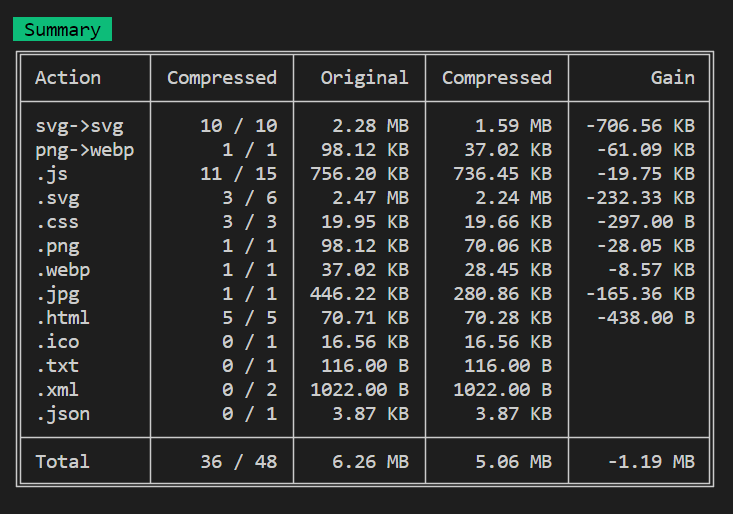
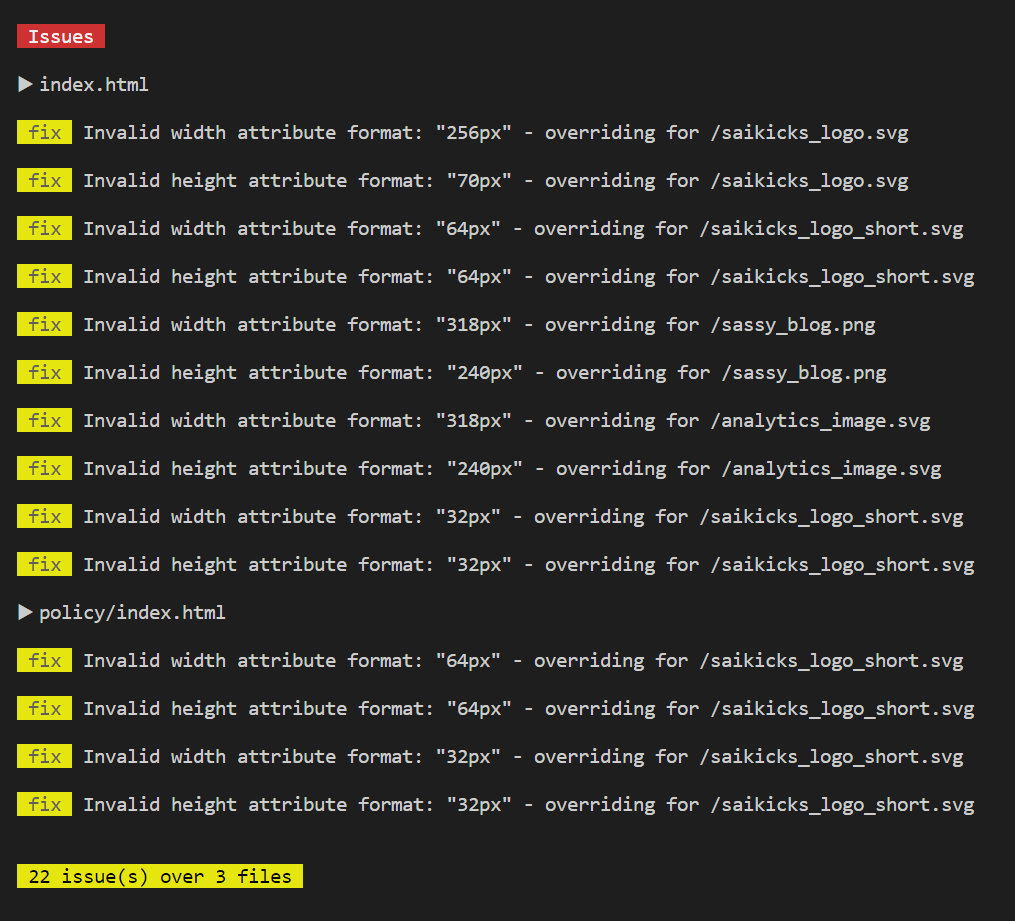
このような感じで最適化した結果の情報を出力してくれます。
圧縮についても前と後で、その結果どれくらい圧縮できたかを見やすく表で出力してくれます!
結果
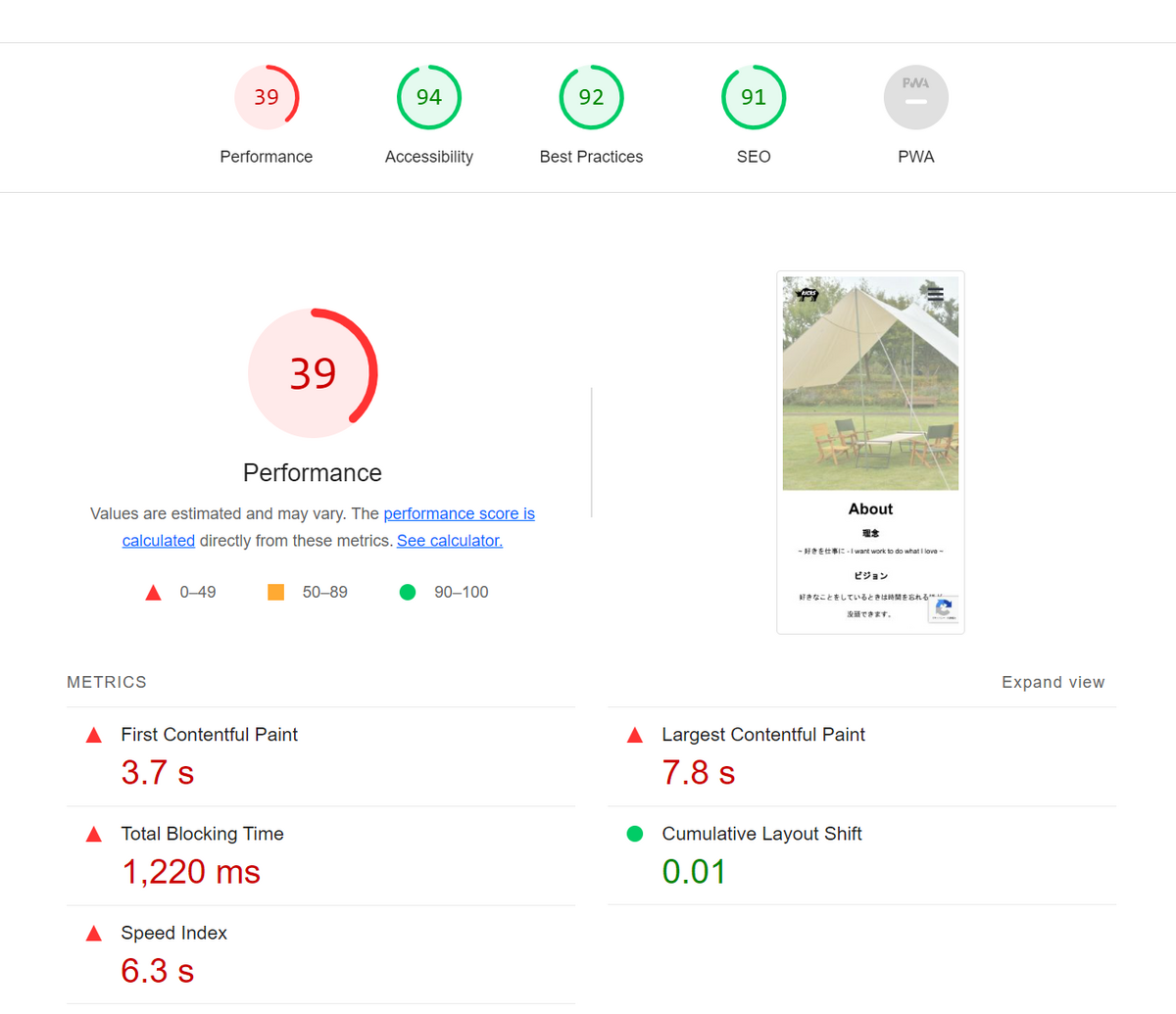
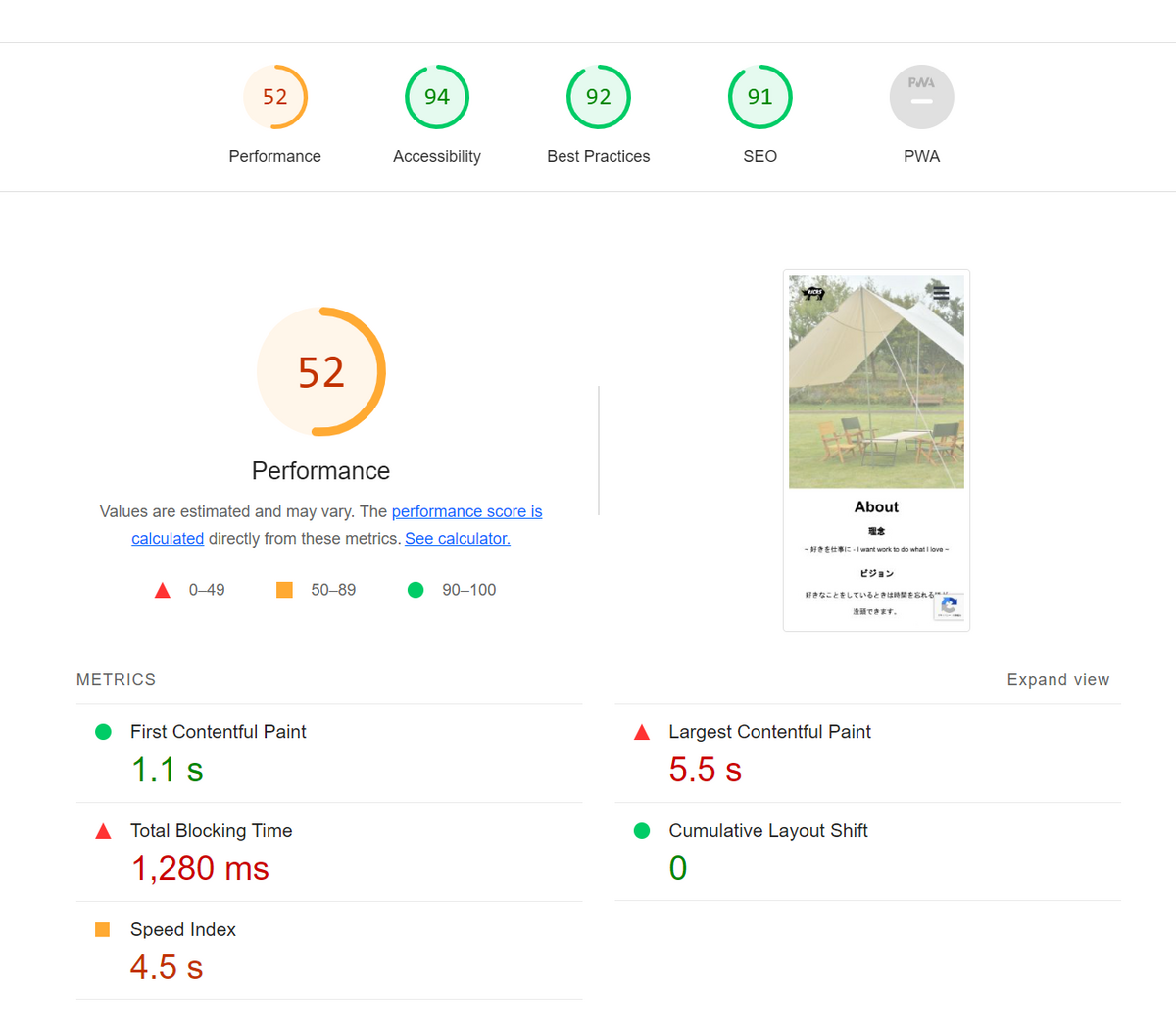
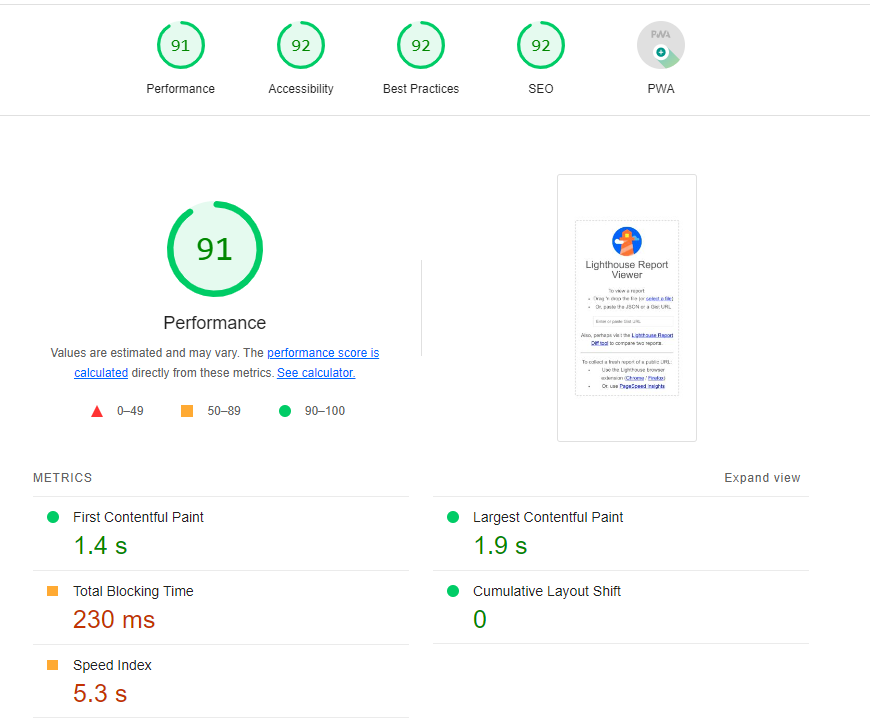
それでは私の現時点でポートフォリオサイトとして運用しているサイトを元にLighthouseで測定してみました!
| - | 1回目 | 2回目 |
|---|---|---|
| jampack適用前 |  |
 |
| jampack適用後 |  |
 |
実行前に一度キャッシュを削除して行っています。
jampackの適用前のパフォーマンスの低さは現状のサイトトップ画像の大きさが響いてそうですかね…
しかしjampack適用後は全体のサイズとして1MBちょっとは減らせたので、それなりに改善が行えたのではないかと思います。
ページ数が多くなればその分サイズも大きく減らせて全体的に大きなパフォーマンスの向上は期待できそうです。
最後に
jampackは導入が簡単にでき結果もそれなりに改善できるということがわかりました。
NextJSで静的ファイルを生成する場合、next/imageがSSRでしか使えないので画像の最適化が一番の課題になるかという印象があります。
それに対応するためにnext-optimized-imagesを使っています。
next-optimized-imagesは参照している画像ファイルに対して行う認識なので、さらにjampackを利用してビルド後の成果物に対して更に最適化をかけることでサイトのパフォーマンスを向上させることに役立ちそうです。
個人的なサイトにはそのまま気軽に利用しても良さそうかなと。
サービスのサイトに関しては独自でチューニングをかけたい場合もあるとは思います。
jampackではオプションを使うことで指定のファイルを含めないこともできるので柔軟に対応できそうですね。
私は引き続きこのjampackを利用してみようと思います!