
現在ロリポップで運用している Campable というアウトドア情報メディアのネームサーバーをCloudFlareへ切り替えて高速化を試みてみました。
経緯としては現在CampableのSEO対策に力を入れており、GoogleのPageSpeed Insights を元に試行錯誤を繰り返しながらアクセシビリティや静的リソースの軽量化を行っております。
※アクセシビリティの基本的な部分はWordPressのプラグインで簡単に対応できます。本格的に学びたいのであれば以下の書籍がおすすめです!
また、その中でパフォーマンスのスコアの改善に悩んでいたため、CloudFlareに切り替えることでDNSルックアップの速度アップ、静的コンテンツのキャッシュなどによるパフォーマンスが上げられるという情報を得たため、果たしてどの程度変わるのかという好奇心もあり今回のCloudFlareへの切り替えを決心しました。
※Webページのパフォーマンス改善についてもう少し学びたい人については以下の書籍もおすすめです!
CloudFlareとは
CloudFlareはコンテンツデリバリネットワーク(通称:CDN)というWebコンテンツをユーザー配信するために最適化されたネットワークを提供しているアメリカのサービスです。
無料プランもあり、CloudFlareを使用することで画像やCSS、JavaScriptなどのリソースをキャッシュでき、近くのエッジサーバーから取得することができるためサイトの表示速度を改善することが可能になります。
またFreeプランからでも「DDoS攻撃」というサイバー攻撃のリスクを軽減できる機能が備わっているのでセキュリティの向上も期待できます。
今回はCloudFlareのFreeプランを使用して導入を進めて行ってみます!
CloudFlareへ切り替えてみた結果
まず結論からお伝えしますと、5~7%ほどの改善が見られました。
以下が実際の結果になります。
| 切替前 | 切替後 | |
|---|---|---|
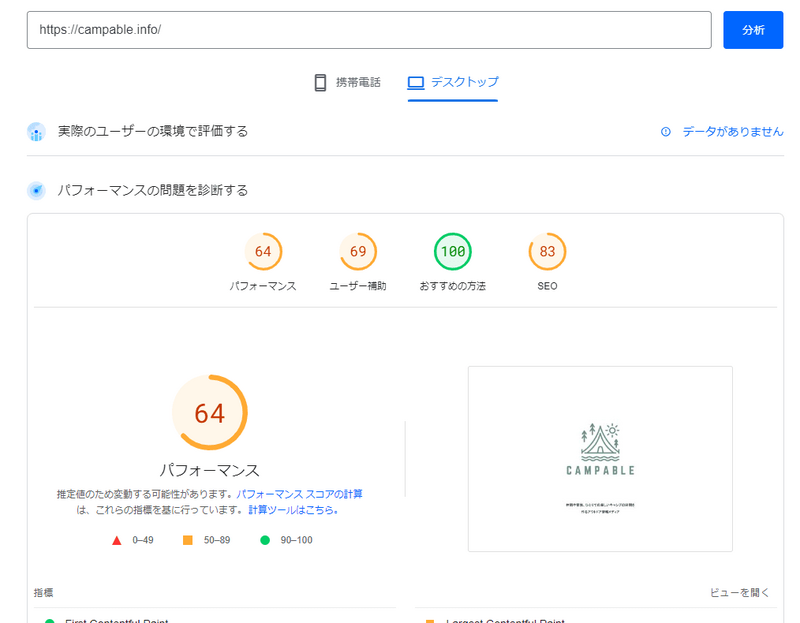
| PC |  |
 |
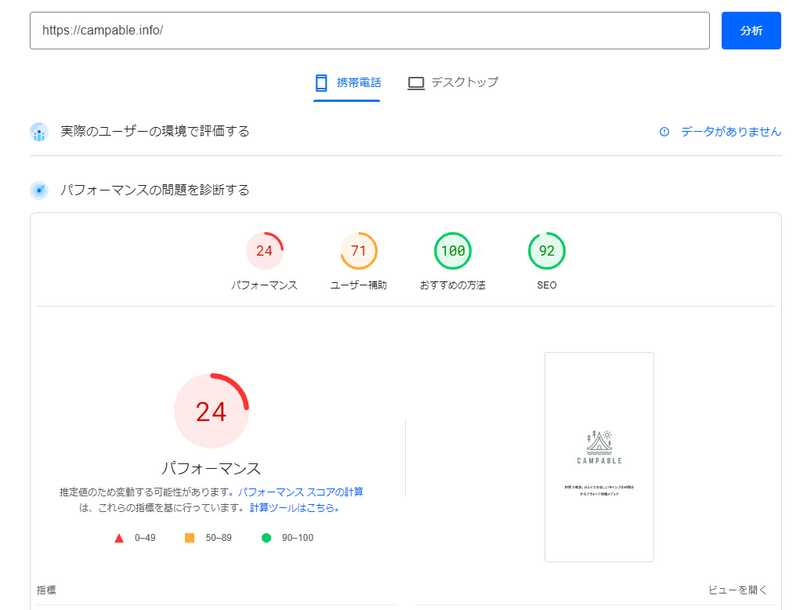
| スマホ |  |
 |
Google PageSpeed Insightsの指摘と照らし合わせて推測するに、サードパーティのGoogleフォントやGoogleアドセンス、タグマネージャーのJavaScriptを利用していることと、それらに加えてサイトのJavaScriptを実行する処理に結構時間がかかっているようでした。
5~7%ほどの改善には、おそらくDNSルックアップ時間の短縮だったり、リソースのダウンロード時間の短縮によるレンダリングブロック時間の短縮が影響してそうな気がします。(JSの実行時間は短縮できていないため、短縮される時間はほんのわずかだとは思います。)
しかし、わずかながらにもパフォーマンス改善は成功したので少しでもパフォーマンス周りを改善したい人にとっては導入の価値はあるかと感じています。
CloudFlareへの切り替え手順と設定
それでは手順の方解説していきます。
前提条件として、すでにCloudflareのアカウントを取得していることを前提に進めていきます。
アカウントを作成されていない場合は以下よりアカウントの作成を行ってくだs台。
https://dash.cloudflare.com/sign-up
ログイン後の最初の画面より「+サイトを追加」ボタンをクリックしてください。
※初期状態は英語表示となっていますが、右上のグローバルメニューより言語の変更ができますので英語が苦手な方でも問題なく進められます。
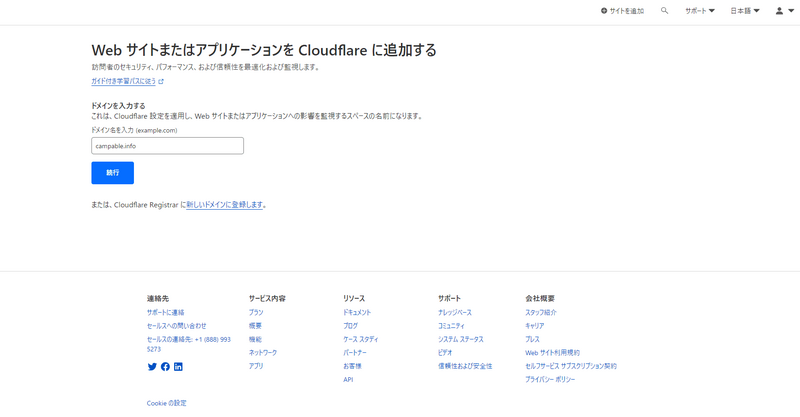
「+サイトを追加」ボタンクリック後に以下の画面が表示されます。
すでに運営しているサイトのドメインを入力してください。(http/httpsは除く)

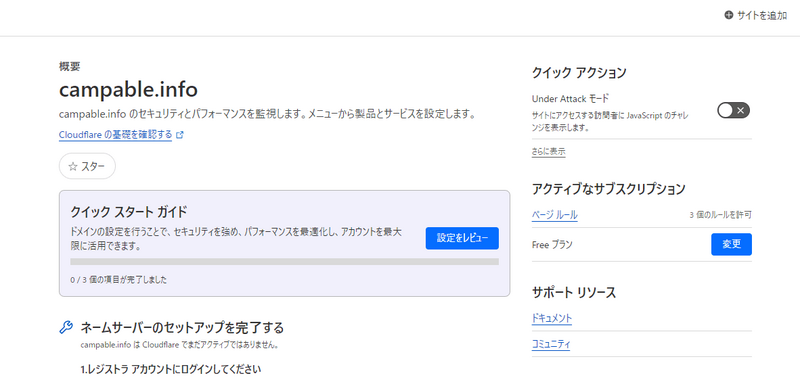
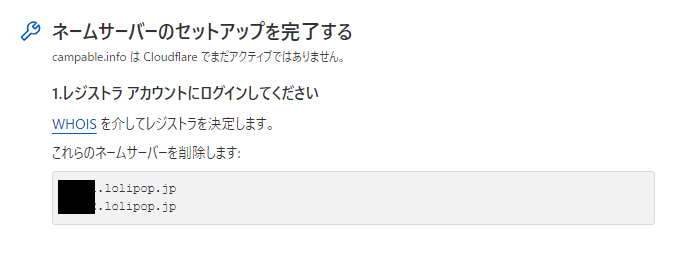
サイトを追加すると、以下の画面に遷移するので下の方に記載されている「ネームサーバーのセットアップを完了する」項目を確認していきましょう!

まずはレジストラのアカウントにログインします。
ここで記載されているレジストラというのはお使いのドメインを管理しているサービスを指しています。(お名前.com、ムームードメインなど)
後でログインすればよいので一旦ここでは飛ばします。

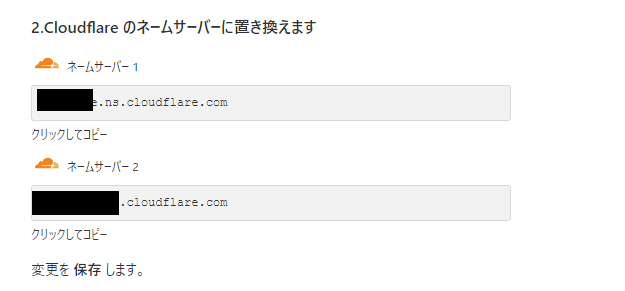
少し下へスクロールすると以下の項目が確認できます。
こちらのネームサーバ情報をレジストラへ登録するので、この画面を残しておくか、メモ帳に控えておきましょう。

それでは次にレジストラの管理画面を開きます。
私はGMOペパボが運営している MuuMuu Domain!
![]() を利用しているのでムームードメインの管理画面を開きます。
を利用しているのでムームードメインの管理画面を開きます。
ムームードメインは管理画面が見やすいので個人的にはおすすめです。
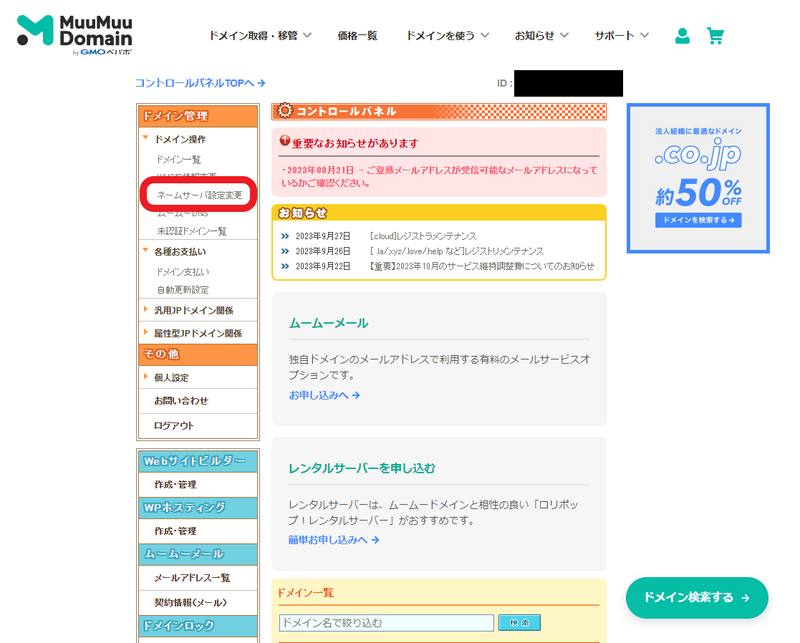
では左側のメニューより「ネームサーバ設定変更」をクリックします。

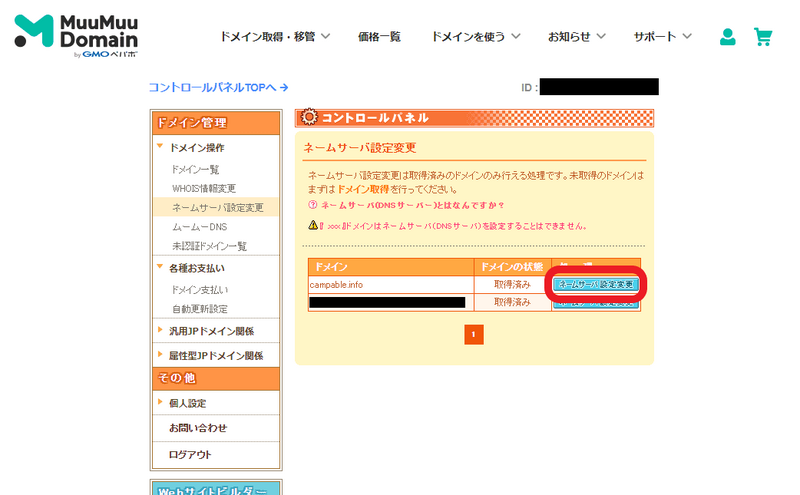
次に表示される、ネームサーバ設定変更画面より該当ドメインの右側にある「ネームサーバ設定変更」ボタンをクリックします。

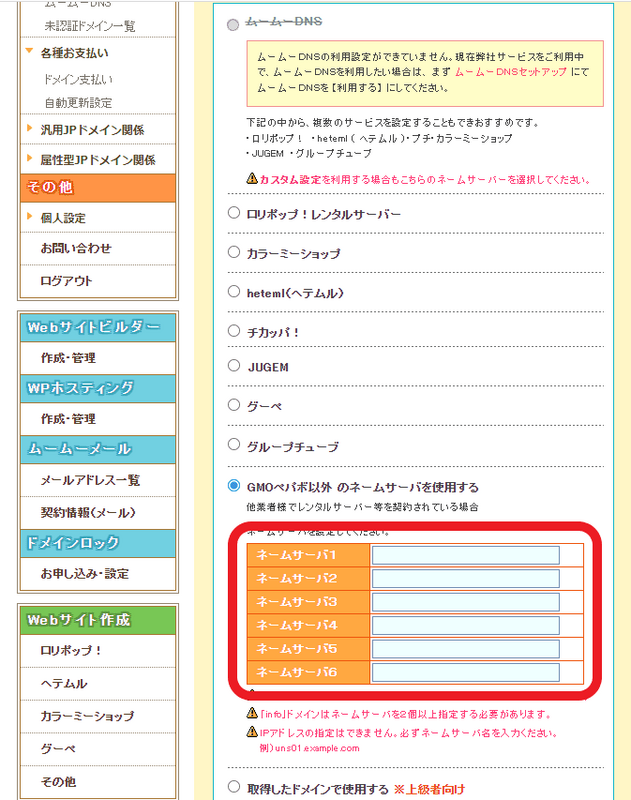
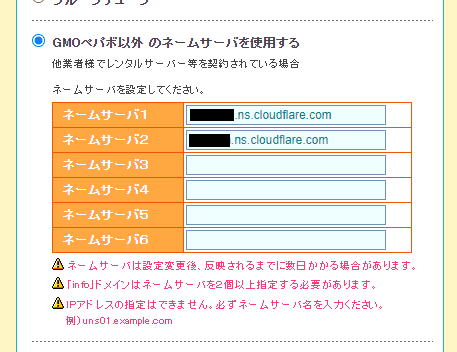
複数のラジオボタンの付いた項目が表示されるので「GMOペパボ以外のネームサーバを使用する」にチェックをして、先ほど控えたネームサーバの情報を入力していきます。

コピペで貼り付けてください。
2つあるので「ネームサーバ1」「ネームサーバ2」まで埋まっていればOKです。
下の方に設定を登録するボタンがあるのでボタンをクリックして変更しましょう。

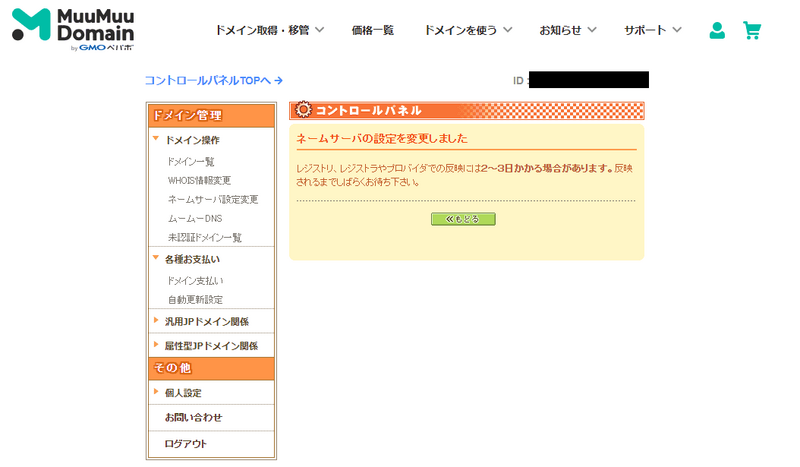
変更が完了すると以下の画面が表示されます。
これでレジストラ側の設定は終了なので、画面を閉じてもらっても良いです。

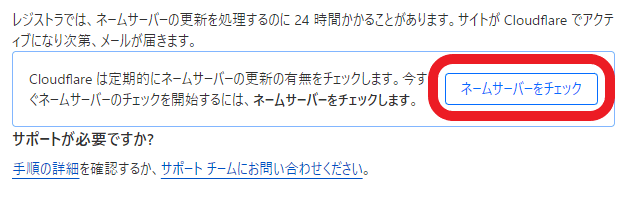
再度Cloudflareの画面へ戻り「ネームサーバーをチェック」ボタンをクリックしてください。

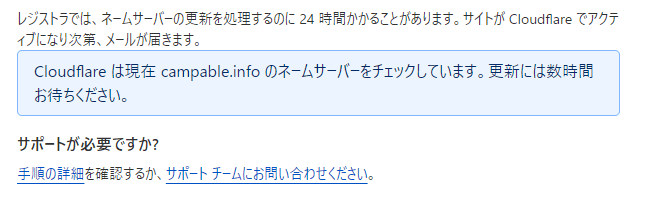
Cloudflareがネームサーバーの変更を自動でチェックするので、変更が完了されるまで待ちましょう。
変更が完了するとCloudflareからメールが送られます。

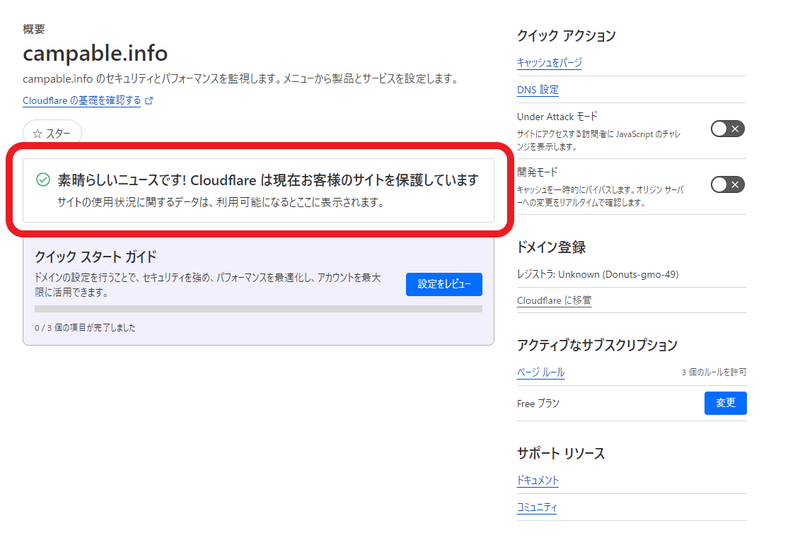
変更が完了すると以下の様に緑のチェックマークが付きます!

それでは次に「クイックスタートガイド」を進めていきます。同画面内に設定する画面へのリンクまたはボタンがありますのでそちらから「クイックスタートガイド」を開いてください。
まず始めに【HTTPSの自動リライト】の設定をONにします。
この設定を行うとCloudflare側で画像やリンクなどに含まれるURLにhttpプロトコルを持つURLが存在した場合httpsに書き換えてくれる機能になります。

次に【常にHTTPSを使用】はOFFにしておきます。
なぜOFFにしておくかというと、レンタルサーバを利用している場合は、レンタルサーバ側でHTTPS化したときに、すでにWebサーバー側の設定に入っており、機能が重複してしまうためCloudflare側では基本的にOFFにしておくのが良いです。

最後は【Brotli】をONにします。Brotliはサイトの最適化を行いサイトの高速化を行ってくれる機能です。

設定内容を確認して「終了」ボタンをクリックすると設定完了になります。

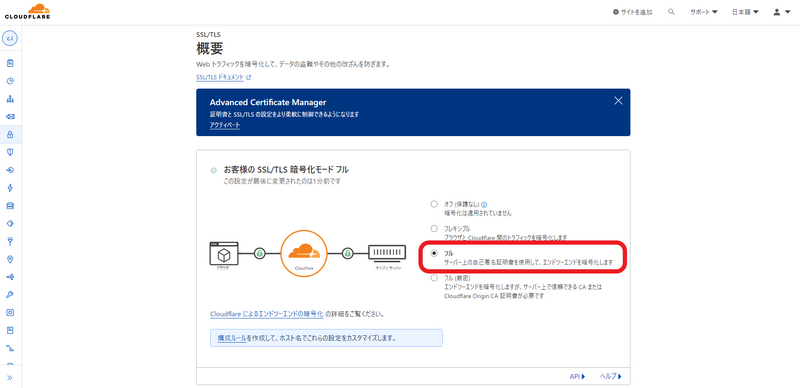
次は左側のメニューより「SSL/TLS」項目をクリックしてください。
表示された画面からSSL/TLS暗号化モードを「フル」にしてください。
私の場合、ここのチェックが別の項目に付いており、管理画面が一時的に開けなくなりました。
設定が完了した後に画面が開けなくなったなどのトラブルが発生した場合は、ここの設定を確認してみましょう。
SSLはすでにレンタルサーバー側で行っており、そちらで設定した証明書を使用して暗号化しますという設定です。

ここまででレジストラ側、Cloudflare側の設定はほとんど完了になります。
次からはWordPress側にプラグインを導入して設定を行って行きます。
その前にWordPressプラグインをインストール後の設定使用するAPIトークンが必要であるため、APIトークンの発行を行います。
Cloudflareの画面にて右上にあるユーザーアイコンをクリックして「マイプロフィール」を開きます。
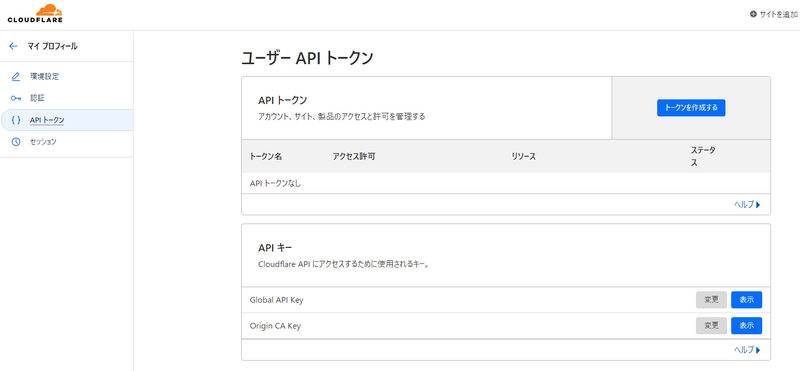
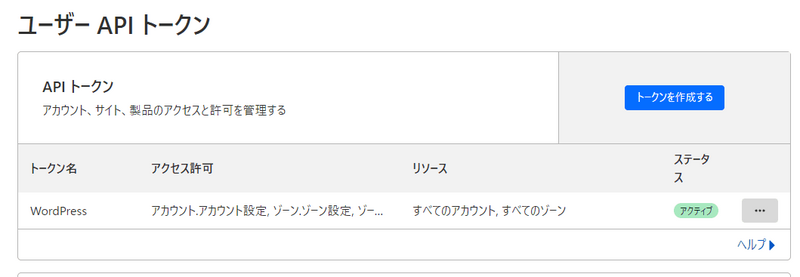
左側のメニューより「APIトークン」を選択して、「ユーザーAPIトークン」画面を開きます。
右側にある「トークンを作成する」ボタンをクリックします。

テンプレートの一覧が表示されるので「WordPress」項目のボタンをクリックします。

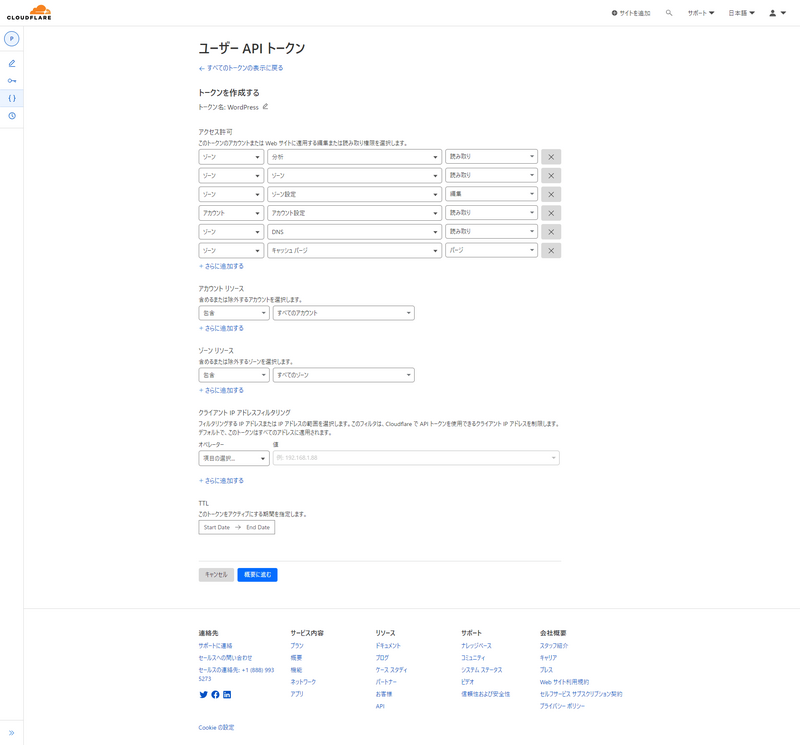
その後、以下のような設定の入力画面が表示されます。
発行するAPIトークンで許可される操作権限等の設定になります。
一旦はデフォルトの設定のまま、APIトークンを発行しましょう。


それではWordPressのプラグイン追加画面を開きましょう。
右側にプラグインを検索する入力ボックスがあるので「Cloudflare」と入力してください。
そうするとCloudflareのプラグインが表示されるのでインストールして有効化しましょう。

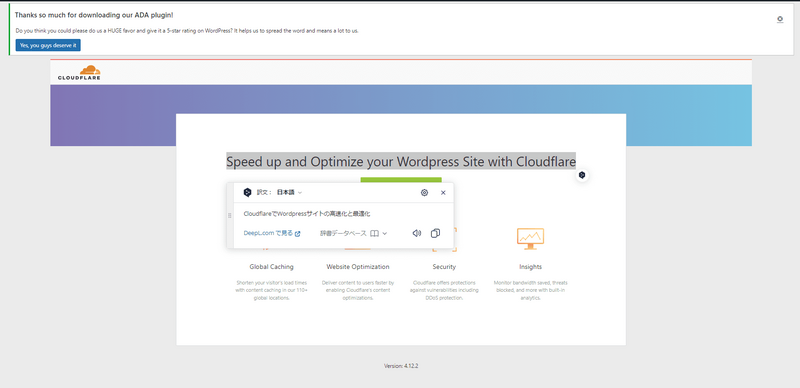
有効化後、プラグインの設定画面を開きます。
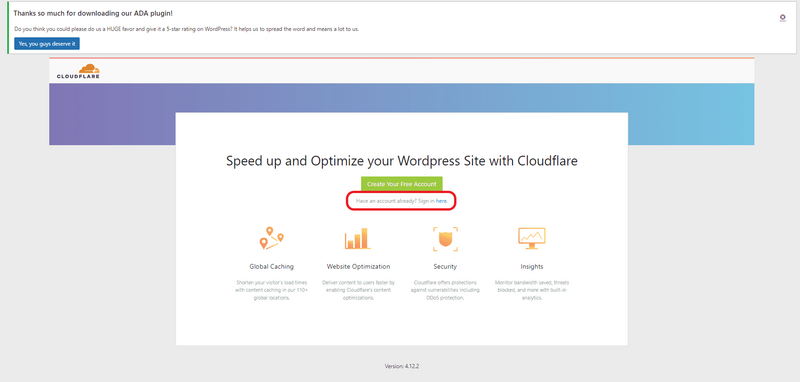
このプラグラインはCloudflareでWordPressサイトを高速化するためのプラグインです。

すでにCloudflareのアカウントは持っているので「here」の部分のリンクをクリックしてください。
ログインにはAPIトークンが必要です。画面の案内に従って入力を行いログインを完了させてください。

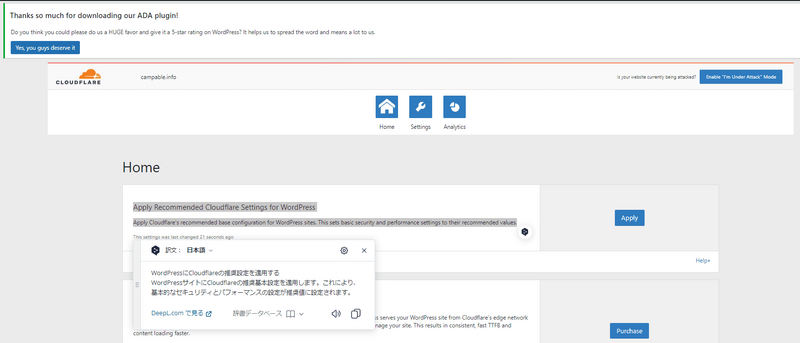
ログイン後のHomeより「Apply」ボタンをクリックします。
このボタンを押すと、WordPressにCloudflareの基本的な推奨設定を適用してくれます。

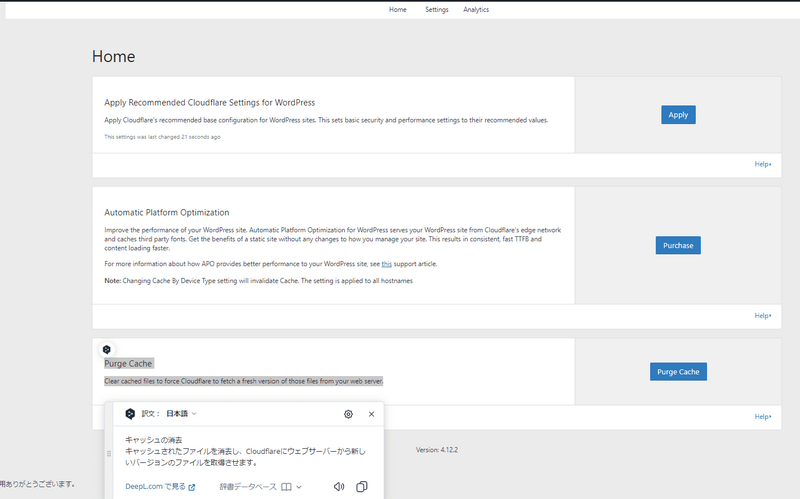
次に「Purge Cache」ボタンをクリックします。
このボタンを押すと、WordPressサイトの外観に変更が入った時にキャッシュの有効期限に関係なく、CloudflareはWordPressが置いてあるサーバーから新しいファイルを取得してくれます。
そのため外観を変更してもキャッシュにより変更が反映されてないというようなトラブルが無くなります。

まとめ
いかがでしたでしょうか?
手順は少し多いですが、Cloudflareの管理画面でアプリを登録した後にドメインサービスの管理画面にてCloudflareのネームサーバーに切り替え、後はWordPress側でプラグインをインストールして設定を行うだけであるため導入自体はそこまで難しくありませんでした。
また導入した後パフォーマンス的にあまり変わらなかったり、前よりパフォーマンスが低下してしまった場合はプラグインのアンインストールとドメインサービス側の管理画面にてレンタルサーバーのネームサーバーに切り替えれば元に戻せますので、時間があれば導入して様子を見ても良いかと思います!
記事内ではムームードメインというGMOが提供しているサービスでの手順となりましたが、他のサービスでも同じようにネームサーバーを変更してあげれば良いだけになります。(やることは変わりません)
是非、気になった方は挑戦してみてください!